
アイキャッチ画像を画面幅いっぱいに表示させたい!
てことで、今回はアイキャッチ画像のカスタマイズです。
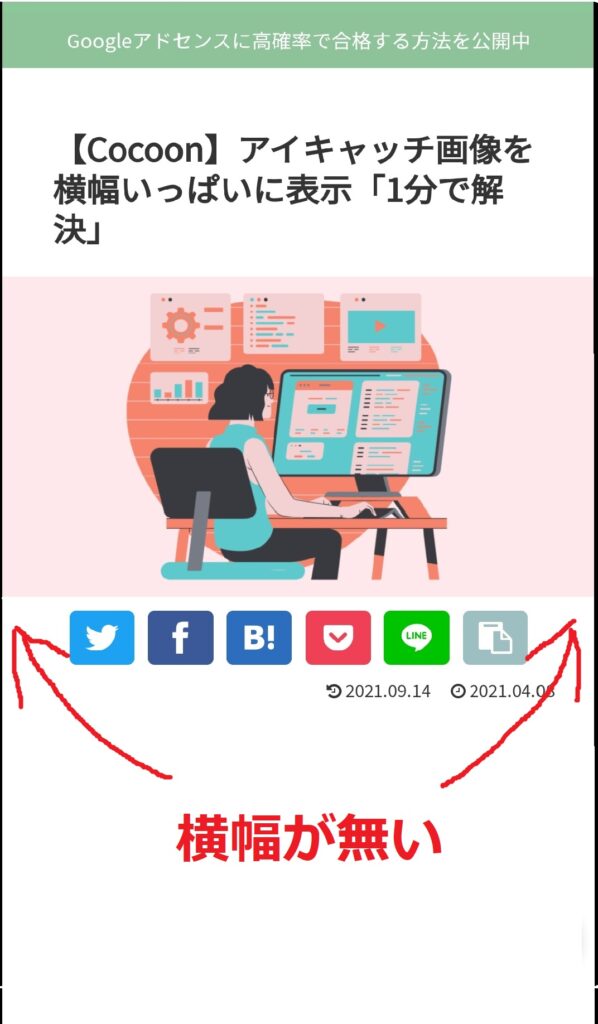
通常、左右に余白が出来ますが、それを無くしちまおう作戦。
イメージとしては、「マナブログ」さんを想像して頂けると分かりやすいかと思います。
注意点
スマホ表示でしか機能しません。PCでは余白ありで表示されます。
コピペで出来るので、早速行きましょう!
※現在は、CocoonからSWELLに移行しました!
\SWELLについての記事も是非チェックしてくださいね♪/
目次
完成の見本

この様に、横の余白を無くして幅いっぱいに表示させちゃいます。

んな感じ!
コピペで出来るから簡単♪
早速、やり方を説明していきます。
アイキャッチ画像を横幅いっぱいに表示させる
以下のコードを「テーマエディタ」の「style.css」にコピー&ペースト(貼り付け)してください。
/*480px以下アイキャッチ画像の幅を無くすCSS*/
@media screen and (max-width: 480px){
.entry-header .eye-catch {
margin-left: -1em;
margin-right: -1em;
max-width: none;
width: auto;
}
} 以上。
楽ちん。
「もっとカスタマイズしたい!」 という方は、他にもカスタマイズを紹介しているのでご参考に。
【関連記事】 <<見出しの前後幅を調整する方法
ブログで稼ぐにはブログに関する事は以下が参考になります。
リンク
ヒトデさんが書いた本で、超初心者~中級者の方にもおすすめ出来ます。

買っといて損はないよ~














コメント