ども、モンブログのモンです!
当サイトはテーマにSWELLを使っていますが、 ブログを運営していると、どんどんカスタマイズ沼にはまっちゃいますよね、、
noteからWordPressに移行した方も多いと思いますが、実はSWELLには、noteのSNSアイコンが表示できないのです!!
なので今回は、表示できるようにカスタイマイズする方法をシェアしていきます。
この記事で分かること
- SWELLのSNSアカウント情報にnoteの情報を追加する方法
コピペだけで出来るので、ご自由にお使いください!
SWELLのSNSアカウント情報にnoteのアイコンを追加する方法

まず、下のコードをコピーします。
<script>
jQuery(function(){
jQuery('.c-iconList').append(`<li class=\"c-iconList__item\">
<a href=\"ここに飛ばしたいサイトのURLを記載する\" target=\"_blank\" rel=\"noopener\" class=\"c-iconList__link u-fz-14 hov-flash\" aria-label=\"note\">ここにfontawesomeのコードをコピペ</a></li>`);
});
</script>
上記コードに、飛ばしたいnoteのURLと、fontawesomeのコードを入力してください。
【fontawesomeのサイト】 <<ここからアイコンを確認

fontawesomeにはnoteの公式アイコンがないので、それっぽいアイコンにしてください、、!!
アイコンをクリックすると、下記みたいなコードが出るので、それをコピぺします!
\例えばこんな感じ/
<i class="fa-solid fa-clipboard"></i>


お好みなアイコンを選んで、上記みたいなコードをコピペです!
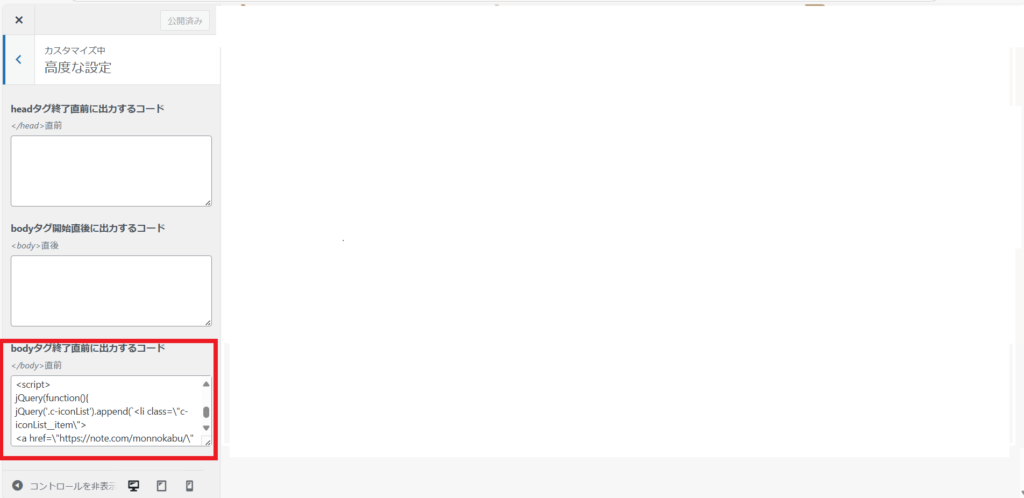
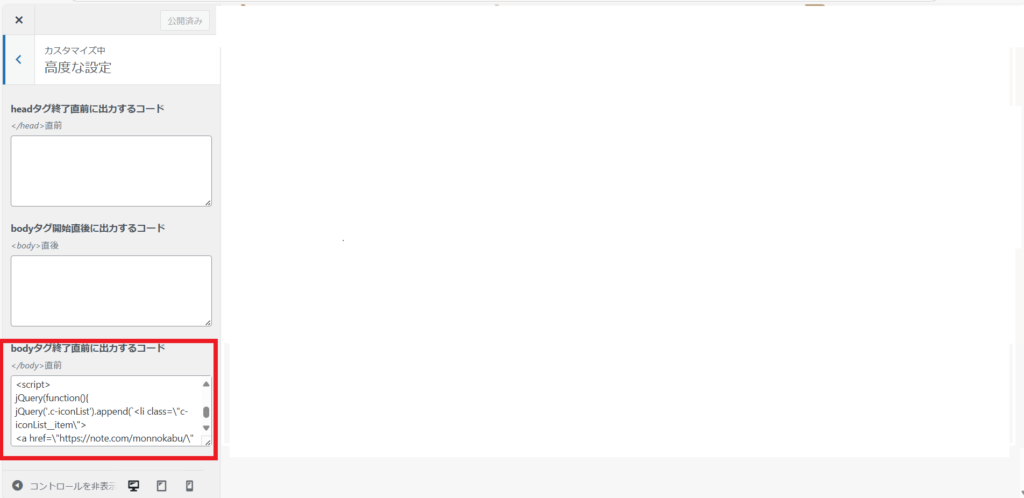
出来たら、「外観」➡「カスタマイズ」➡「高度な設定」の「bodyタグ終了直前に出力するコード」に張り付けます!


これで終わり!
無事に表示された方、お疲れ様でした~!!!(^^)!
表示されない場合


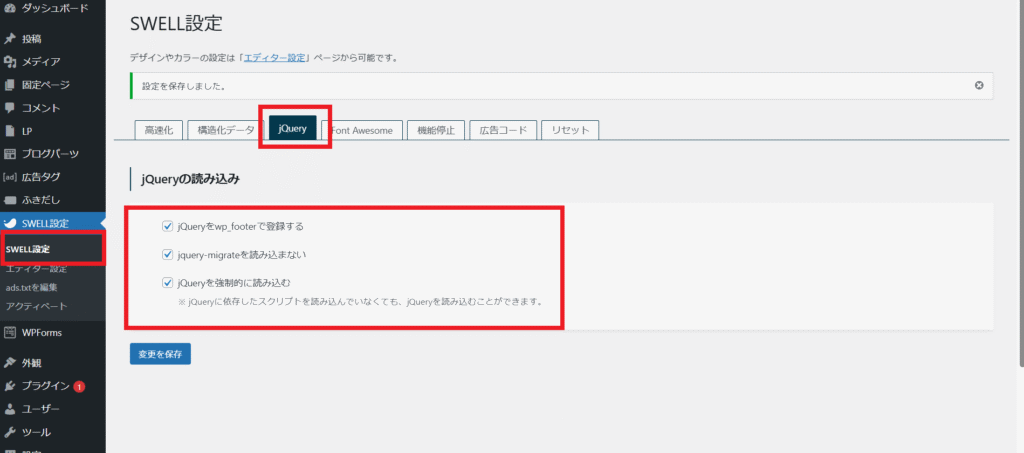
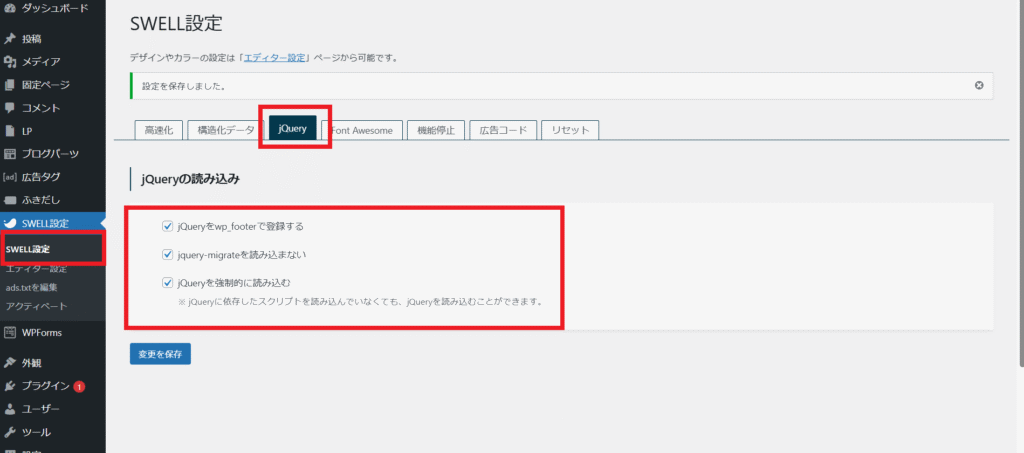
表示されない場合は、jQueryの読み込み設定がOFFになってるかもです。
「SWELL設定」➡「jQuery」➡「jQueryの読み込み」のチェック項目を全部チェックしてください!





これで表示されているはずです!
表示されて方、お連れ様です!(^^)!
まとめ
ご紹介したコードをコピペするだけで、
などなど、SNSアイコンを表示させている箇所全てに表示されます。



カスタマイズ沼からは、抜け出せそうにない...
他にも、カスタマイズ等行なっているので、試してみてね~。
では、バイバイ!
\~仕事・人間関係で疲れたあなたに~/
\本を「聴く」という選択肢/
\本で安らぎを/















コメント