
SWELLへの移行手順を教えて~
私モンはCocoonを1年間愛用したのち、利便性・後戻りをしない覚悟と題し、SWELLを購入しました。
結果、すこぶる満足したので同じ境遇の方向けに移行手順を解説する次第です。
この記事で分かる事
- Cocoon➡SWELL移行の手順
- SWELL移行に至った経緯(飛ばしてOK!)


- 2020年からブログ運営
- 「Googleアドセンス・もしもAmazon」審査一発合格
- いくつかの記事で上位表示獲得
- ドメインパワー20突破!
難しそうで失敗したくないあなたの為に、12枚の写真付きで詳しく解説していきます♪
【関連記事】 <<【重要】CocoonからSWELLへ移行前にやるべき8つの事
SWELLの特徴


改めてSWELLの良さをサラっとご紹介。
移行手順が早く見たい方は、以降手順へ進んで下さい。
シンプルで最高峰
余計な機能のないシンプルな操作性とデザイン。
ブロックエディターに完全対応した「マウスのみでコンテンツを作れる圧倒的な使いやすさ」を特徴としているテーマが「SWELL」です。
- 広告タグのCTR計測・ABテスト
- 高速化機能を標準搭載
- SWELL専用の独自ブロック
- マウス操作だけで簡単デザイン
カスタマイズやCSSの追加をしなくても、十分すぎる機能が標準搭載されています。
経験の有無に関わらず、扱いやすいと言われている理由が納得できますね。
公式サイト
デメリットを見かけない
SWELLについてリサーチをすると分かりますが、悪い評価が見当たらない!
「アフィリ目的で褒めているだけだろ。」と思っていましたが、Twitter等で呼びかけるとどうやら本当にデメリットの見当たらないテーマなのです。
テーマ同士の比較記事を読み漁っても、SWELLの優勢旗が上がっています。
それらを踏まえて、何故SWELLを選んだのか経緯をシェアしていきます♪
SWELL移行に至った経緯
デザインのシンプル性は言わずもがな、操作性までもがシンプルという所に心惹かれました。
Cocoon愛用時には、デザインが物足りない!と感じる事が多く、
等は素人ながらCSSをいじって自作した物を使っていました。
個人的見解になってしまいますが、SWELLの各ブロックは大人っぽいイメージで、「操作性・デザイン共にシンプルで無駄がない」というイメージ。
ありきたりになってしまいますが、求める物がSWELLにあったというのが極論です。
唯一無二のデザインにしたかった
SWELL公式サイト
このレベルのTOPページが素人でも簡単に作れちゃうなんて、心躍らない訳が無いです。
プロのデザイナーにでもなった気分ですよ。ホント。
それに加え、記事を書く際の操作性がすこぶる良いらしく、シンプルが故に直感的に操作が可能、執筆の時間が短縮できるのだとか。
CSSの知識無しでもマウスだけで個性的なデザインが作れるのがSWELLの強み。
唯一無二のデザインをお探しの方はSWELLで間違い無しです。
最高峰を謳う国産テーマを使ってみたかった。
純粋に、「国産テーマを使いたい」という興味がありました。
それに加え、「最高峰」の決まり文句があれば、惹かれない訳がないです。
ブログを瀬在琢磨する中、リアルタイムで登場した新テーマ。その魅力に魅了されたブロガーの一人という訳です。
【CocoonからSWELL】移行手順


初心者さんでも分かる様に、12枚の画像と共に説明していきます。
その前に、SWELLに移行するとCocoon時代に追加したCSSは全て消えます。
移行する前はバックアップを必ず取ってください。
まだの方は、【重要】CocoonからSWELLへ移行前にやるべき8つの事を読んでから進んで下さいね。
SWELLの購入
以下をクリックして、SWELLの購入ページに移ります。
以下の画面になるので、「利用規約に同意します。」にチェックを入れ、「SWELLを購入する」をクリック。


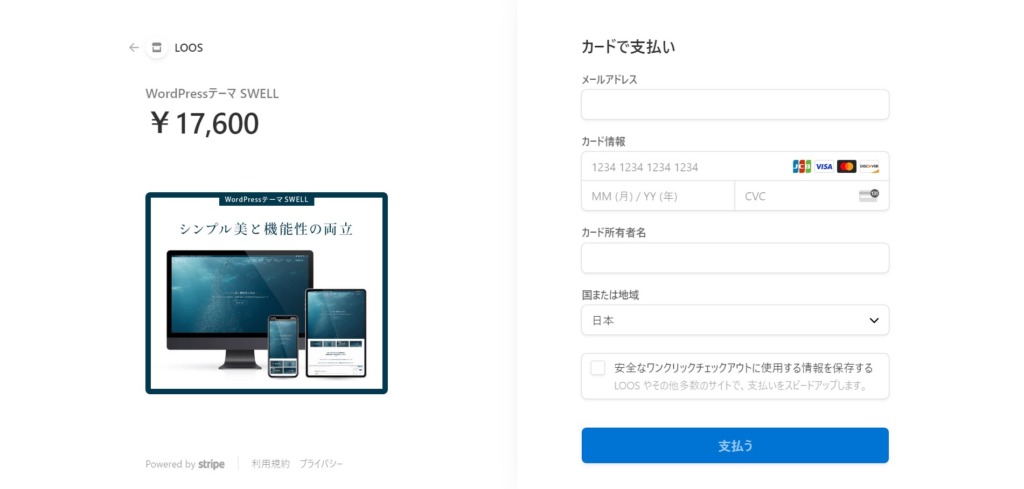
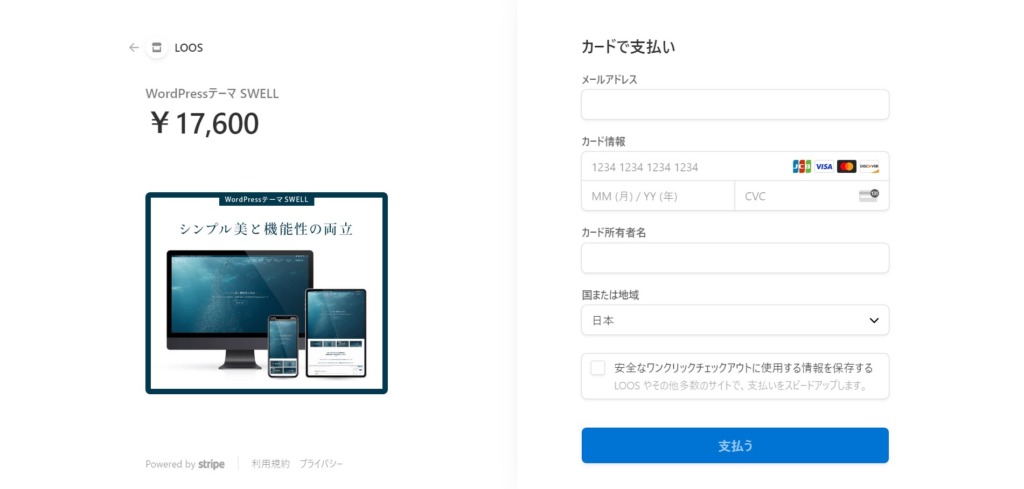
クレジットカード・デビットカードの情報を入力して「支払う」をクリックします。


これで購入できました!
購入はこれで完了しました。
次は、会員登録をしていきましょう。
SWELLに会員登録
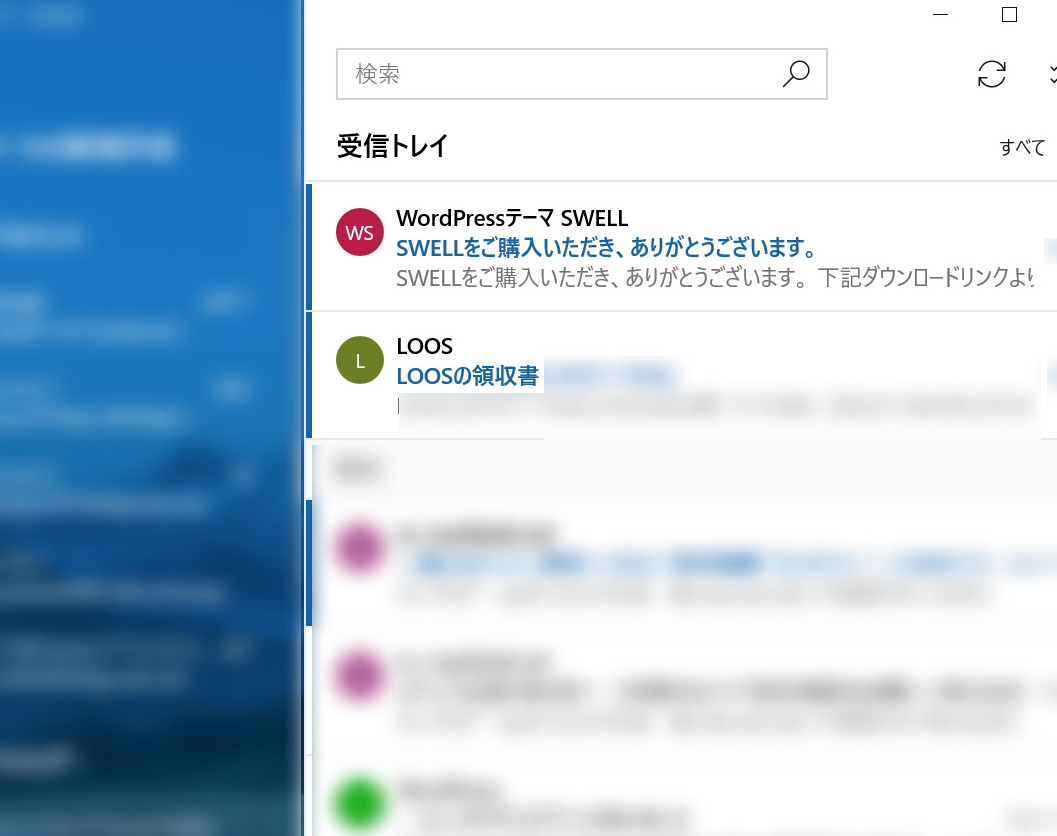
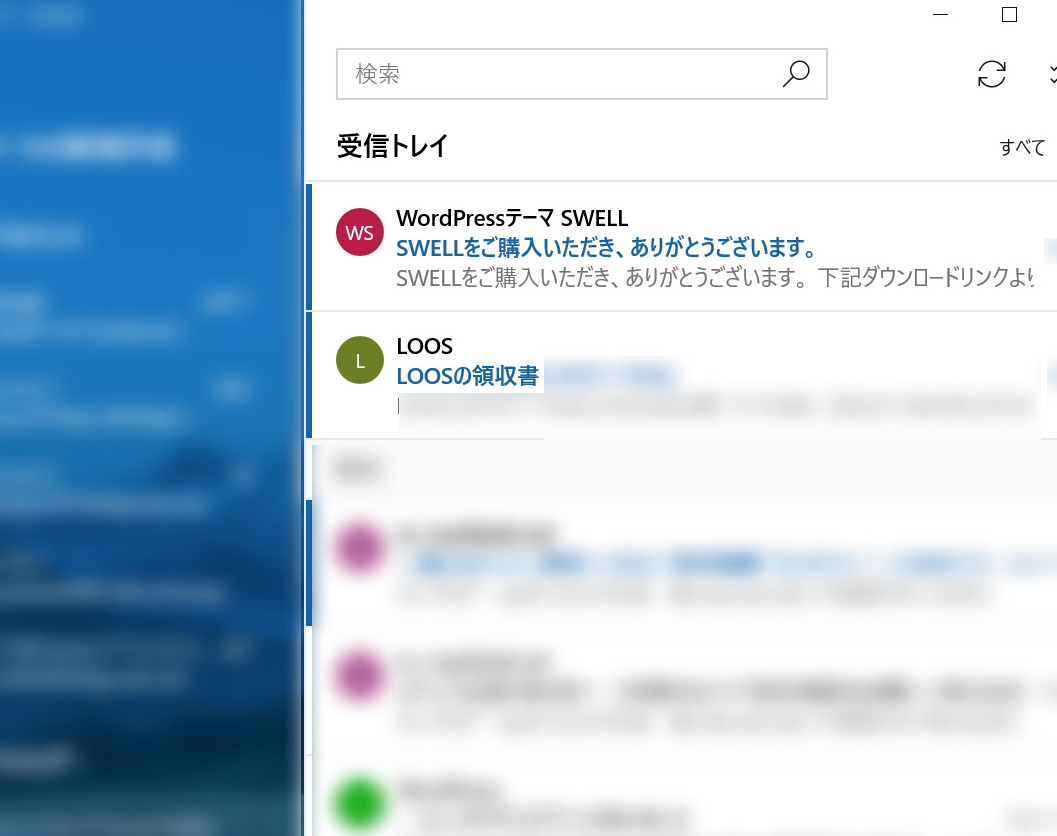
以下の様なメールが届いているはずです。


- 領収書×1
- ダウンロードページ×1
2つの内「WordPressテーマ SWELL」と書かれた方を開いてください。


記載されているURLをクリックです!


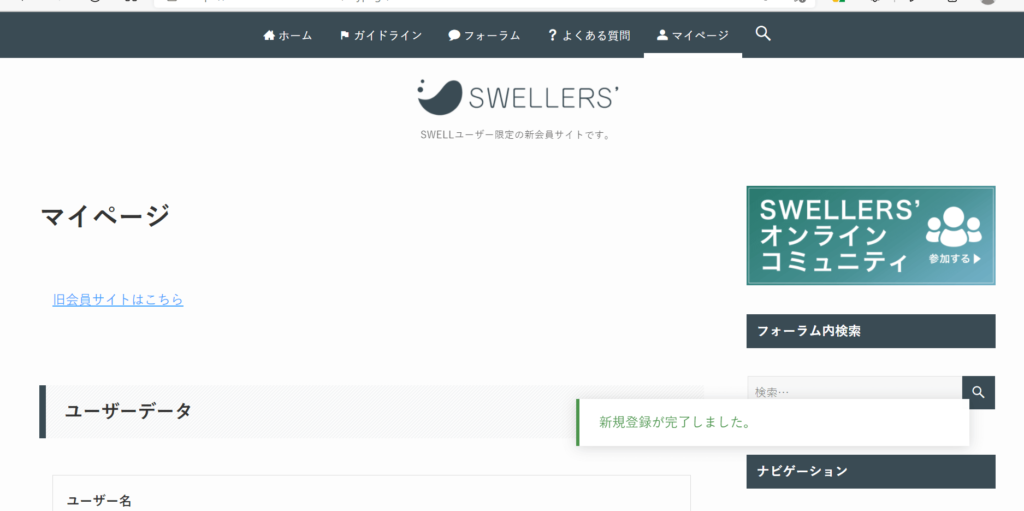
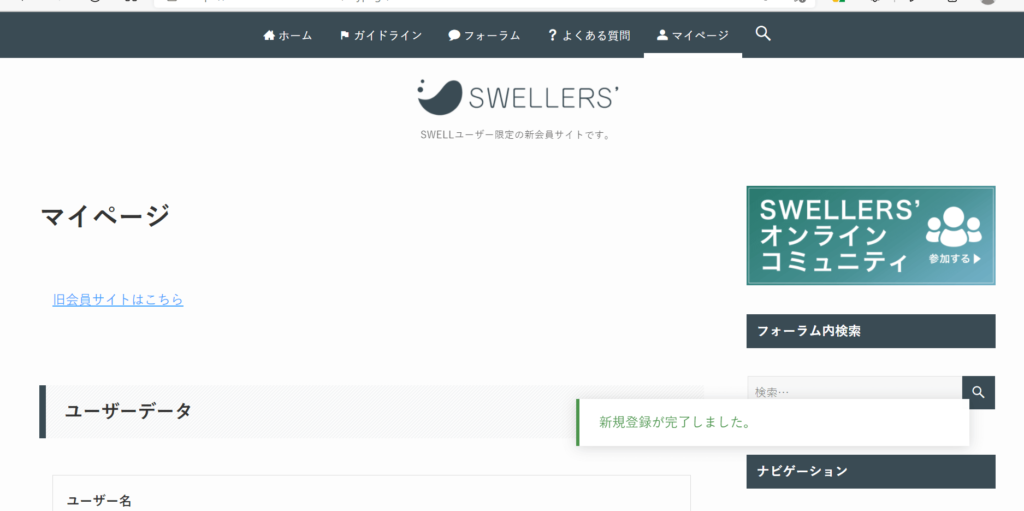
新規会員登録を行います。
必要事項を入力してください。


右下に「新規登録が完了しました。」と出ればOK!
次は、購入したSWELLをダウンロードしていきます。
テーマ・プラグインをダウンロード
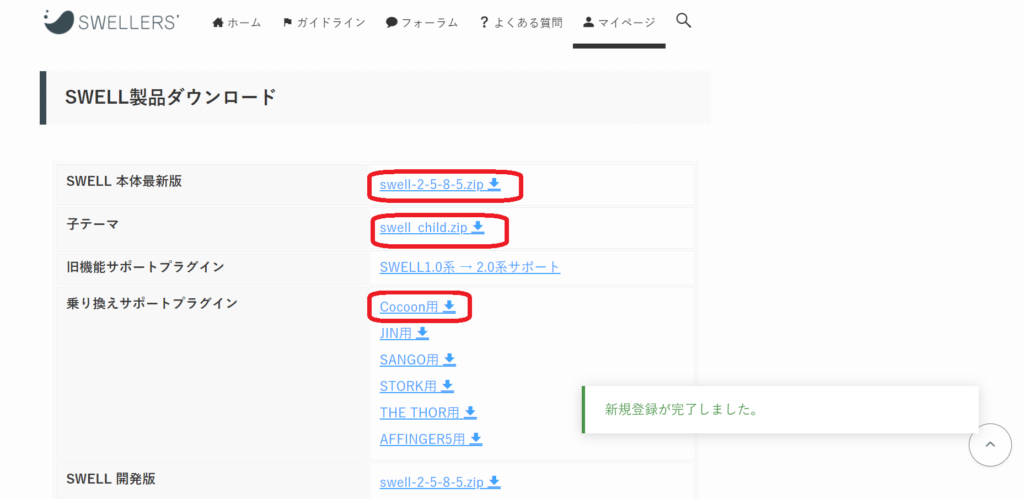
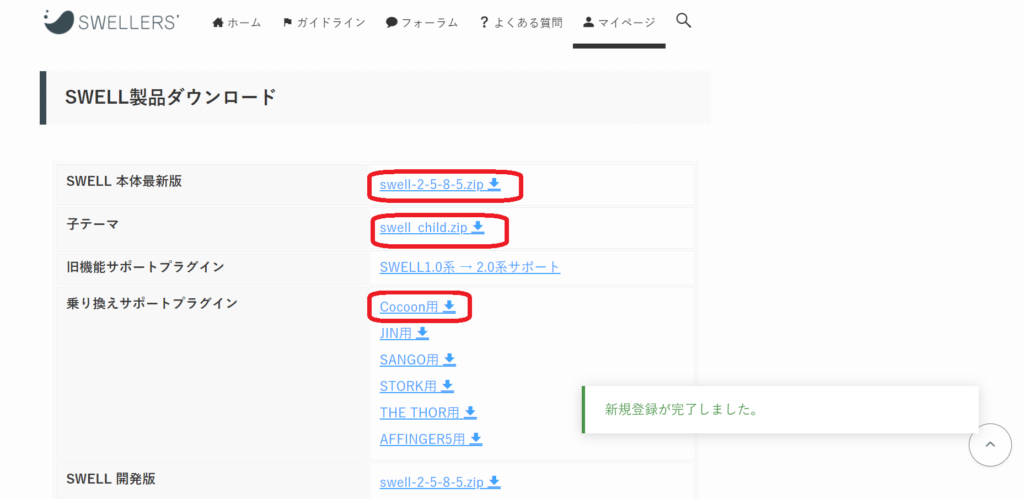
SWELLマイページの下に「SWELL製品ダウンロード」があります。


SWELL製品をダウンロード
- SWELL本体最新版
- 子テーマ
- 乗り換えサポートプラグイン
の3つをダウンロードしてください。
※Cocoon以外の乗り換えプラグインもあります。
お使いのテーマに合わせてダウンロードしてください。
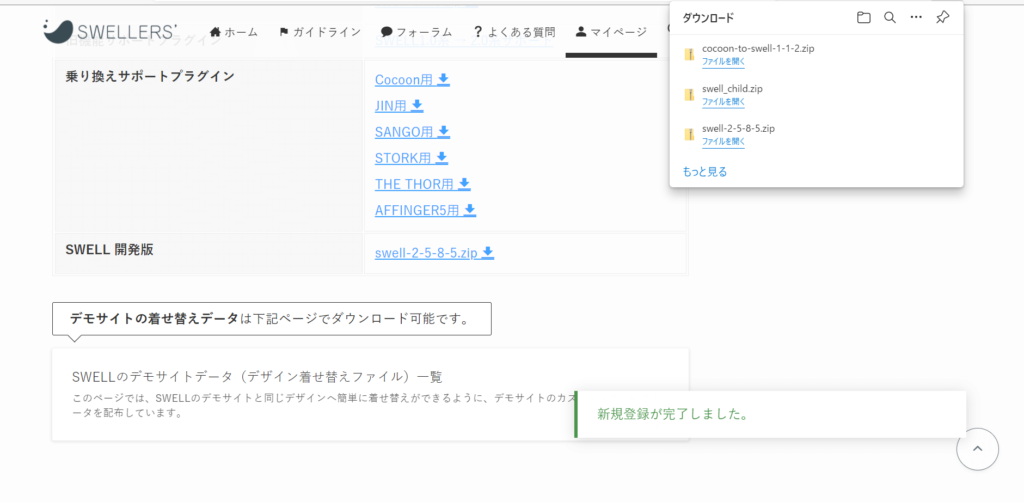
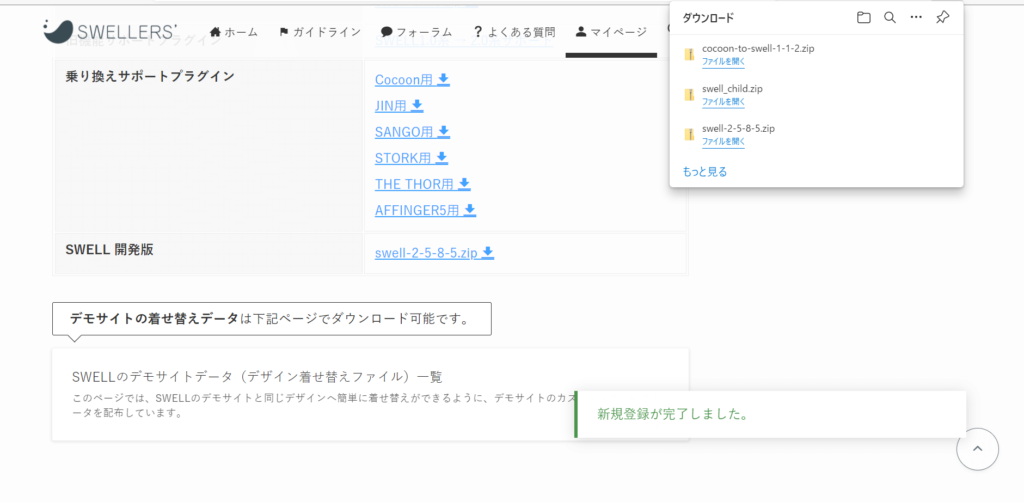
右上にダウンロードした3つが表示されたら、OKです!


あともう少しです!
乗り換え用プラグインのアップロード
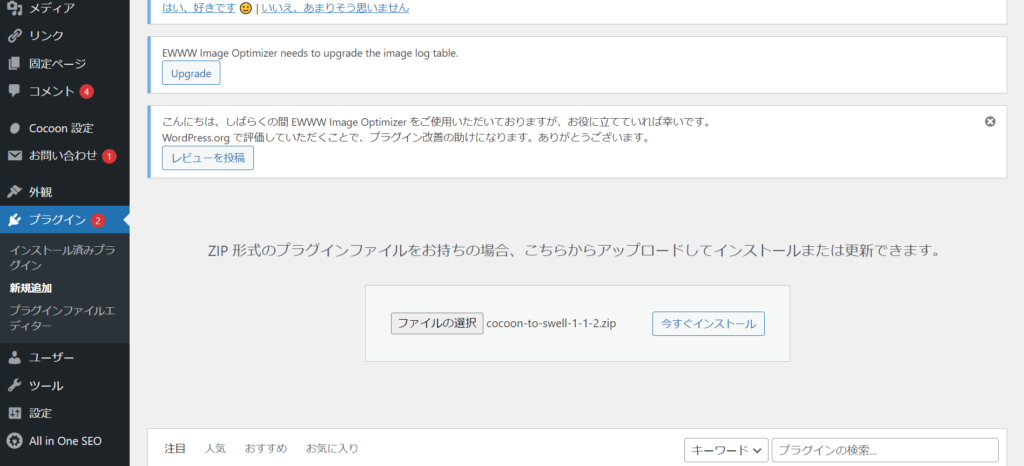
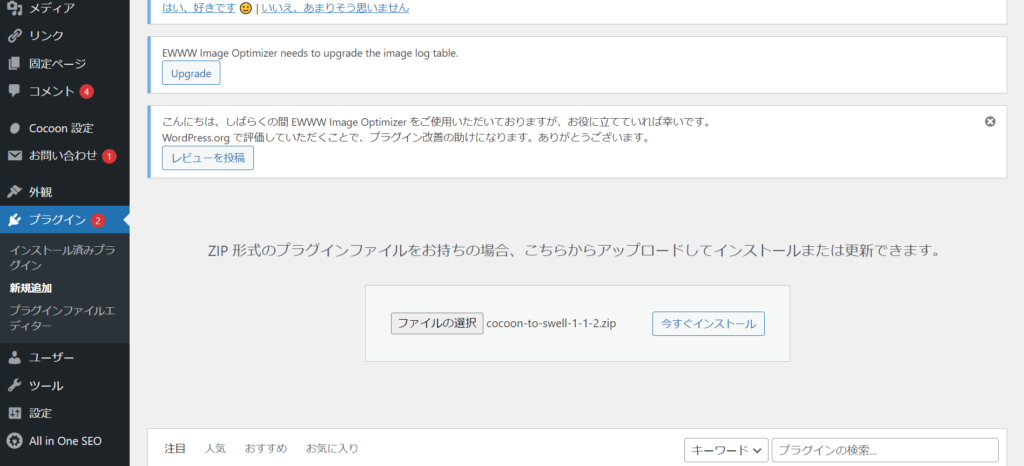
「外観」➡「新規追加」➡「プラグインのアップロード」から、乗り換え用プラグインを選択します。


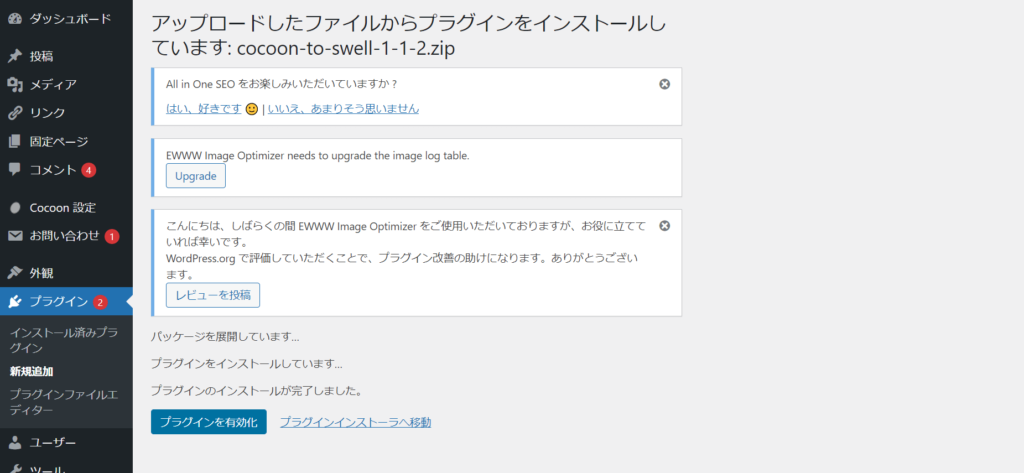
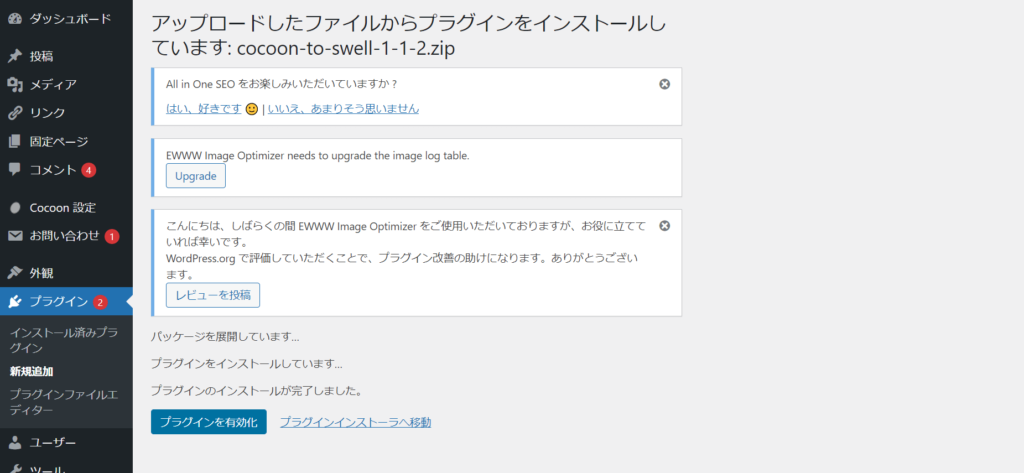
「今すぐインストール」をクリックです。
インストールが完了したら、「プラグインを有効化」をクリック。


これで乗り換え時のレイアウト崩れが最小限で済みます。
テーマのアップロード
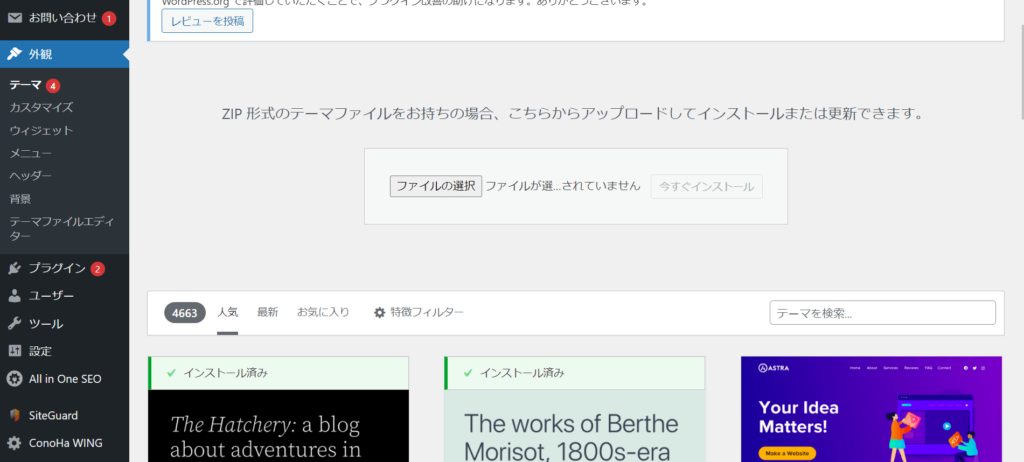
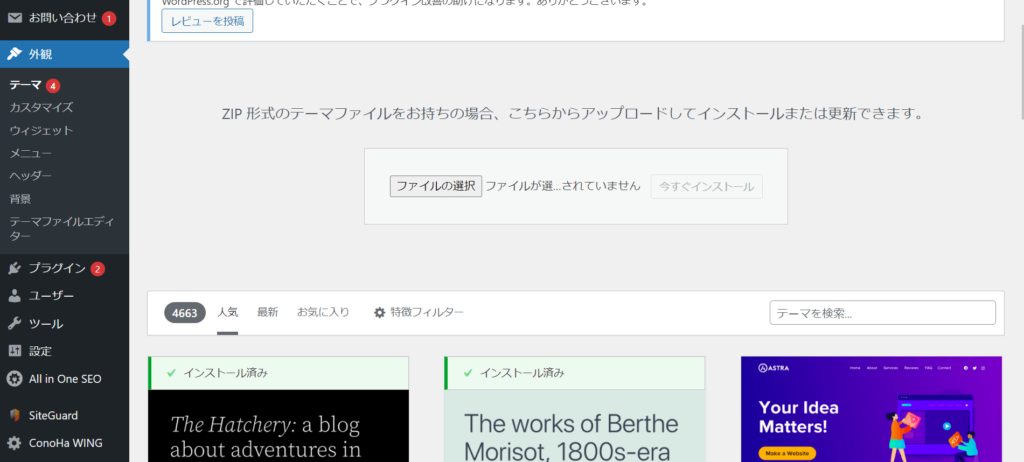
「外観」➡「テーマ」➡「新規追加」➡「テーマアップロード」と進みます。


- SWELL親テーマ
- SWELL子テーマ
をそれぞれアップロードしてください。
忘れずに「有効化」をクリックです。


これでSWELL移行が完了しました。
出来た方、お疲れ様です!(^^)!
【CocoonからSWELLへの移行手順】まとめ
以上、【CocoonからSWELLへの移行手順】でした!
移行プラグインのおかげでデザインがほぼ崩れていなくて感動です!(^^)!
SWELL仲間として、高め合えたら嬉しいです♪


















コメント