SWELL大好き、モンです。
今回は、SWELLカスタマイズ「見出し」についてシェアしていきます!
この記事で分かる事
- SWELLの見出し設定
- オリジナル見出しにする方法

- 2020年からブログ運営
- 「Googleアドセンス・もしもAmazon」審査一発合格
- いくつかの記事で上位表示獲得
- ドメインパワー20突破!
簡単に出来るので、自分色にカスタマイズしちゃってください♪
まだSWELLにしてない方は、【CocoonからSWELL】移行の手順を12枚の写真付きで解説を参考にしてくださいね。
目次
見出しをオリジナルのデザインにする方法
STEP
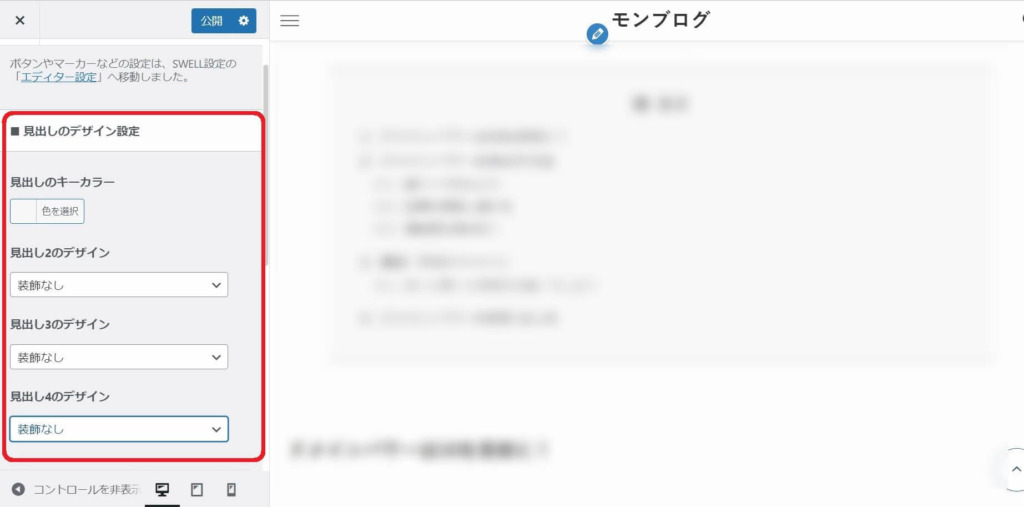
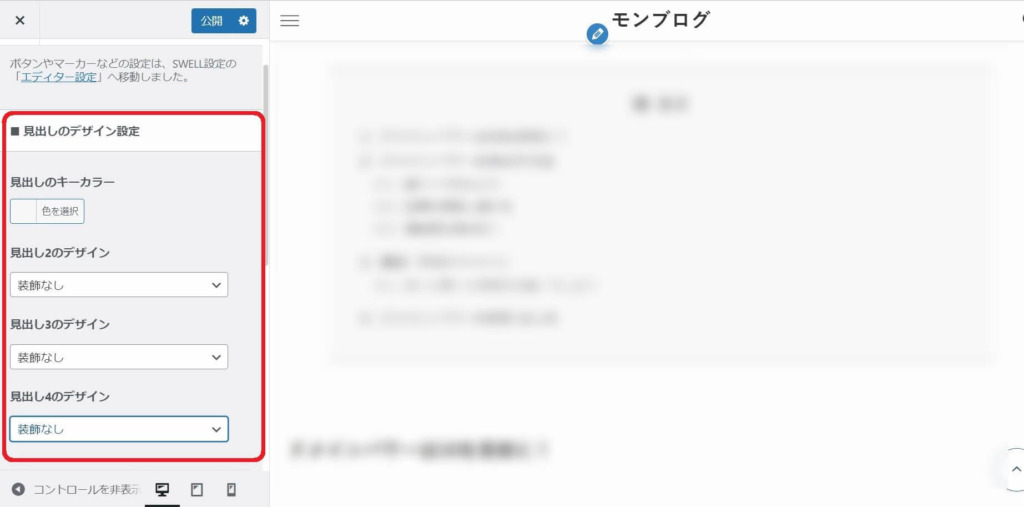
見出しデザインの設定
「外観」➡「カスタマイズ」➡「投稿・固定ページ」➡「コンテンツのデザイン」の順で進みます。


「見出しのデザイン設定」のオリジナルにしたい見出しを「装飾なし」にしてください。
STEP
見出しデザインをCSSに追加
オリジナルにしたい見出しのデザインCSSを「追加CSS」にコピペします。
気を付けたいのが、CSSの前に「.post_content」を付ける事!
.post_content h2{ となるようにしてください。



これで完了!
お疲れ様でした!(^^)!
まとめ
今回は、SWELLのオリジナル見出しの設定についてでした!
自分色にしていくと、愛着が湧くのでドンドンオリジナルにカスタマイズしてみて下さいね♪



カスタマイズ方法については別の記事で説明してるよ~
ではまた!
あわせて読みたい




【SWELL】プロフィール画像をGravatar無しで設定しよう
SWELLのプロフィール画像の設定が複雑!! SWELLは国内最高峰のテーマに間違いないですが、プロフィール画像の設定が ちと癖強です。 なので今回は、「Gravatar」を使わ…

















コメント