ども、SWELL最高 モンです。
今回は、ページ内の特定の場所にスクロールするやり方をご紹介します。

便利な機能だから是非使ってみてね~
目次
完成イメージ
↑ここをクリックすると、好きな所にジャンプしてくれます。
CSSも難しいコードも必要なく、簡単に出来ちゃいますよ♪
特定の場所にスクロールで移動する方法
STEP
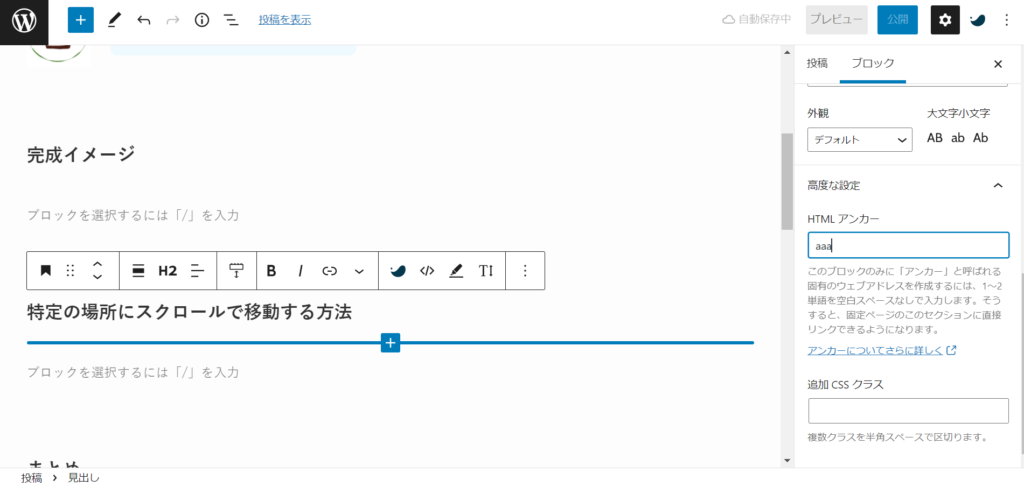
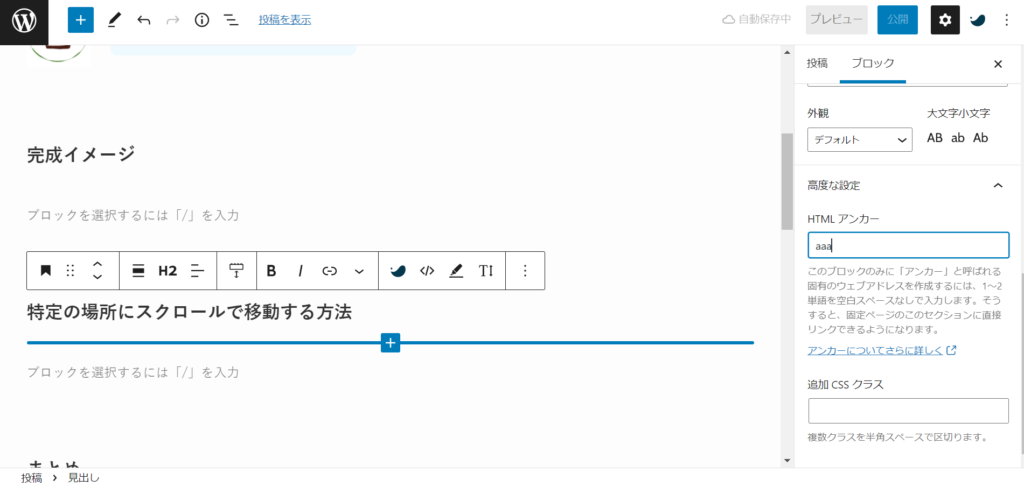
HTMLアンカーを設定
スクロールしたい場所をクリック➡「高度な設定」➡「HTMLアンカー」をクリックです。


HTMLアンカーに好きな文字を入力です。
今回は分かりやすい様に「aaa」としました。
STEP
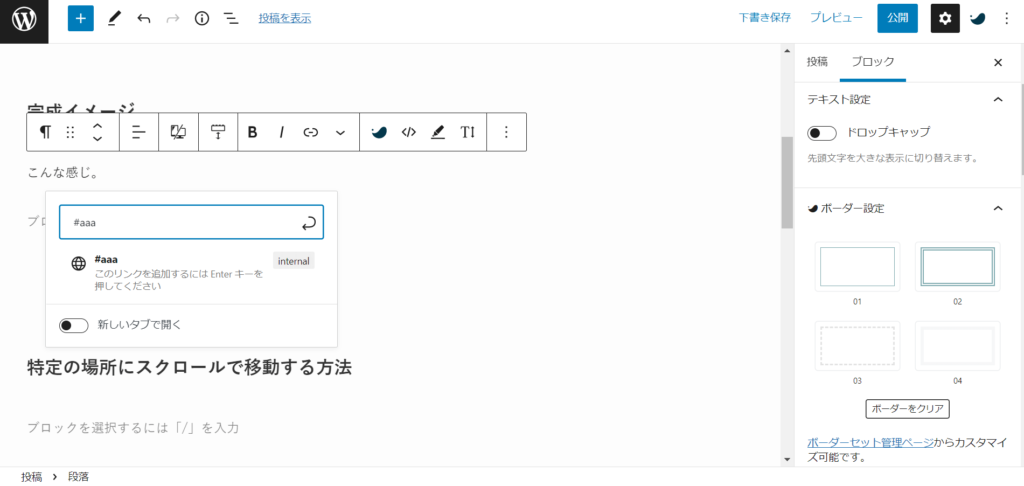
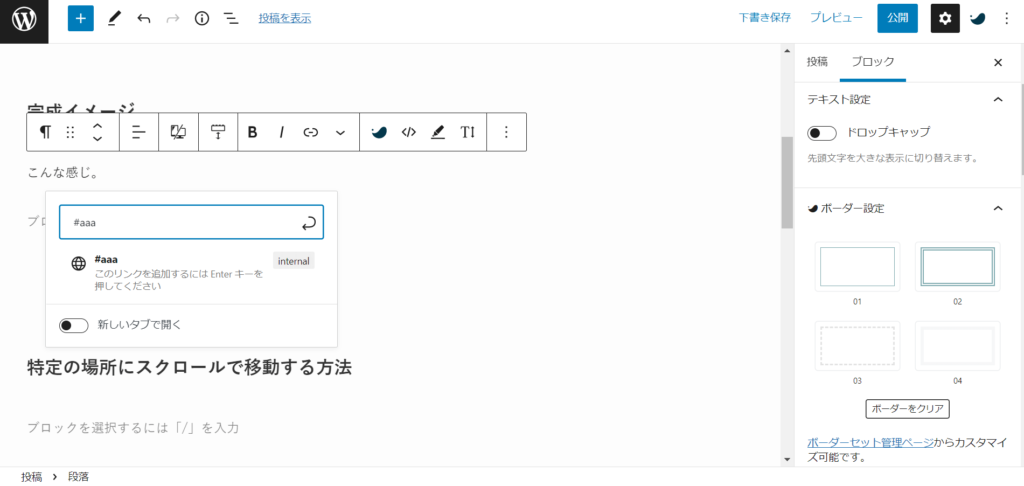
リンクを入力
任意の場所の「リンク」をクリックです。


「STEP1」でHTMLアンカーに入力した文字を#を付けて入力です。
今回は、「#aaa」です。





これで完了
これでスクロールしながらジャンプできます!
まとめ
便利且ユーザーを飽きさせない仕組みが出来上がるので、活用しちゃってくださいね!(^^)!
SWELLは他にも多くの機能があるので、
あわせて読みたい




【SWELLカスタマイズ】見出しをオリジナルのデザインにする方法
SWELL大好き、モンです。 今回は、SWELLカスタマイズ「見出し」についてシェアしていきます! この記事で分かる事 SWELLの見出し設定オリジナル見出しにする方法 簡単に…
では、また!














コメント
コメント一覧 (2件)
こんにちはー
こちらを参考にホームページを作成しております。
いつもありがとうございます。
ピックアップバーナーをクリックして、下にスクロールさせたいのですが
そういうのは無理なのでしょうか?
ピックアップバナーを設定した後、「高度な設定」からHTMLアンカーを設定出来れば可能だと思います!
出来ない場合は、おそらく実装するのは難しいかと、、