ステマ規制たるものが動き出し、ブログ運営者も呑気に構えていられない今日この頃。

SWELLだと簡単に設定できるよ?
WordPressテーマSWELLなら、早々にステマ対策に取り組んでくださった了さん(SWELLの開発者)のおかげで、簡単にPR表記を表示できます。
今回は、その設定方法を誰よりもはやくシェアしていく次第。
どうぞ、ご活用あれ!
ステマ対策って何?



早く設定方法を知りたい人はここからスキップしてね~
そもそも今回話題の「ステマ対策」とは、
- 消費者に広告であることを隠して行う宣伝行為のこと
「アドセンス広告やらアフィリエイトリンクやら貼ってるんなら、その事を明記しとけよ~」っていう新たな取り組みです。
なんだか、よりブログが厳しくなってる気が…..
各ASPの取り組み
ステマ対策によって各ASPも反応しています。
バリューコマース





今までにない取り組みが故に、今後さらに厳しくなりそうですが、とりあえず広告ついてるで~って表記してればひとまず問題はなさそうです。
SWELLでPR表記の設定方法
前置き長くなりましたが、画像付きで解説していきます。
「カスタマイズ」➡「投稿・固定ページ」をクリックです。
次に「PR表記」をクリックすると以下の画面になります。


全部の投稿記事に表示させるかどうかを選択できます。
その下の「表示タイプ」は、
を選択できます。
PR表記の自動挿入(固定ページ)全部の固定ページに表示させるかどうかを選択できます。
表示するテキスト大小で表示させるPRの文章をそれぞれ設定できます。
これだけで終了。
お疲れ様でした!(^^)!
設定は以上です。
次は表示させる方法です!
【関連記事】 <<「SWELL」で特定の場所にスクロールで移動する方法
SWELLでPR表記を表示させる方法
表示したいページの編集画面を開きます。
右側「投稿」➡「SWELL設定」の中の「表示の上書き設定」をクリック。


「PR表記」の所で表示させるかどうかを選択できます!
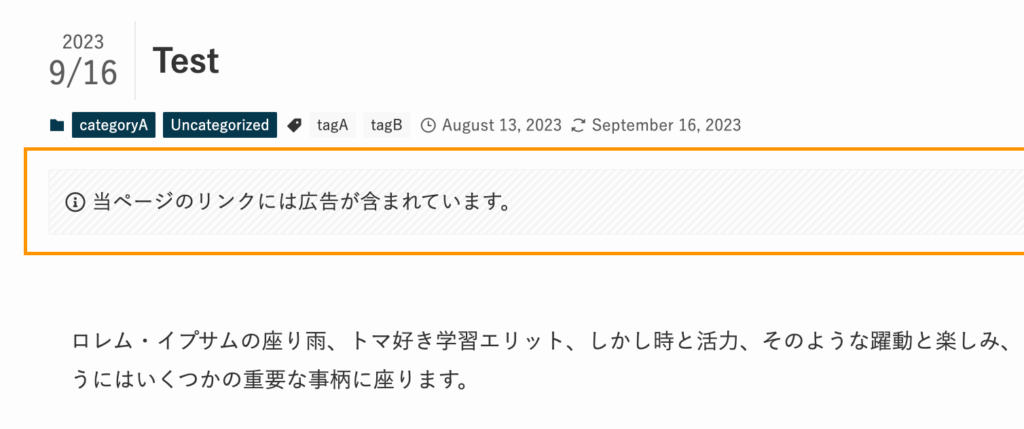
投稿を見てみると、、


このように表示されてればOK!
できた方、お疲れ様でした~!(^^)!
他にもできる!SWELLのステマ対策
単純に「広告あるからね~」と見てる人に伝わればOKなので、
でもステマ対策になります。



画像と一緒に説明していくよ~
アイキャッチ下に大きく表示
冒頭に伝えちゃう作戦!
スタンダードなやり方で他のサイトでもこの方法で対策してる人結見ますよね。
ちなみに、これもSWELLで簡単に設定できちゃいます!
アフィリエイトリンクの前後に表記
アフィリエイトリンクのそばで教えてあげる作戦!
リンクのすぐそばなので、対策といては効果大ですね。



自分のサイトにあった表記にするといいよ~!(^^)!
まとめ
つい昨日、SWELL開発者の了さんのブログを見て「こんな物作っちゃうのすごいなぁ~」と思っていたので凄くタイムリーでした(笑)
先日ドメインパワーが目標の20を超えたので、このまま頑張って独立できるようにしていきます!!
それまでの軌道をとくとご覧あれ。
以上!

















コメント