今回は、ブログアイコンを自分で作成できるアプリをシェアしていきます。
絵心無い人でも大丈夫!
簡単&無料で作成できる神アプリなので、入れておいて損はないです。
- ブログアイコン(ファビコン)を作成したい
- お金は掛けたくない
このブログのアイコン(ファビコン)もこれから紹介するアプリを使い、自分で作成しています。
勿論、簡単&無料で。
イラスト経験は中学の時に授業でやったぐらいです(笑)
ココナラなどでプロに頼む事も出来ますが、自分で作る方が愛着が湧きますし、おすすめです!(^^)!
ブログアイコンは自分で作成
まず、どんなアイコンにしたいかを形にしておくと後々楽です。
見本程度に、このサイトのブログアイコンを確認してみてください。(サイドバーの丸いアイコンがそうです)
このサイトのアイコンは自分で作成したので、こんな感じので良ければ簡単に作れます。
簡単&無料で作成可能なアプリ
使用したアプリは、「Autodesk SketchBook」です。
しつこいですが、無料で使えます。
有料アプリでしたが、数年前に無償化したばかりなので、有料アプリが馬鹿馬鹿しくなってしまう程、機能が優れています。
↓詳しい使い方は以下の動画が分かりやすいです。↓
アイコン作成の流れ

このブログのアイコン作成時の段階を、画像付きで簡単に説明します。
参考程度にどうぞ!(^^)!
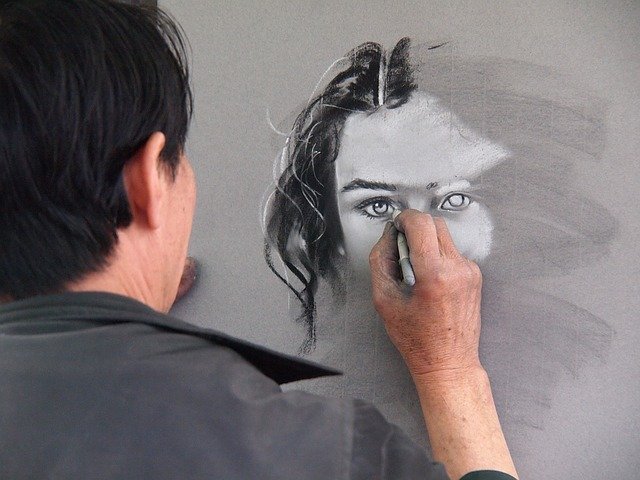
大体のイメージを書きだす

まずは、ざっくりとしたイメージを書いていきます。
大元になる下書きです。
むしろ、下手ぐらいの方が親近感が湧くので、上手い下手関係なく書いちゃってOKです。
肉付けをしていく

先程の下書きを元に、肉付けをしていく作業です。
ここで、大体の全体的なデザインを固めていきます。
後々のカラーもイメージしながら書くとGOOD!
(仮)完成

完成を見据えた形。
もうほぼ完成ですが、最後に微調整をしていきます。
ここで完成でも勿論OKです!
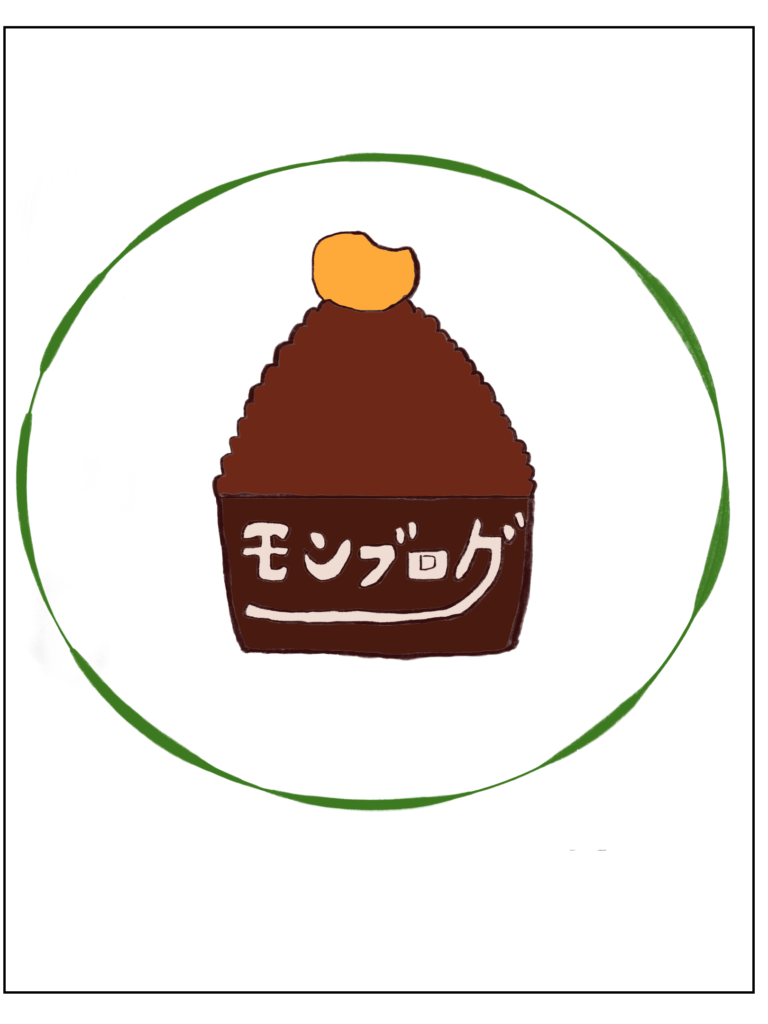
完成!

よ~く見ないと分かりませんが、細かな調整をしました。
これで、世界で一つだけのオリジナルアイコンが完成です。
まとめ
意外と簡単に出来るので、おすすめです。
アイコン以外にも、ヘッダーも作成や暇な時のお絵かきにも、幅広く使えるアプリです。
段々とサイトが出来上がってくると、モチベーションアップにもなるので、興味のある方は是非チェックです!















コメント