「アイキャッチを設定したらサイズが合ってない…」
ワードプレスでブログをやっていると誰もが経験する事なので大丈夫です!
今回はアイキャッチを正確に表示させる方法について説明します(^^)

アイキャッチが見切れちゃうけどそれも改善するの?
同じやり方で改善しますよ~!
このサイトはcocoonを使っていますが、jinや他のテーマでもそのテーマに合ったサイズで行えばOKです!
それでは、やっていきましょう。
アイキャッチのサイズが違う
大体の原因がこれなので、サイズを変更するだけですぐに解決します。
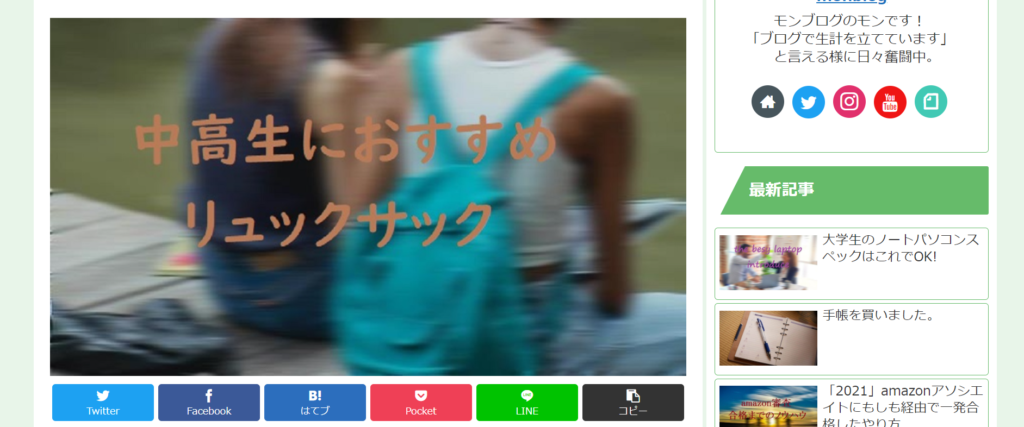
↓今回はこんな風になったとします↓

↑右側に空欄が出来てしまってアイキャッチ画像が左寄りになってしまっています。
原因としてアイキャッチ画像のサイズが合っていないだけなので以下の手順で解決です。
アイキャッチのサイズ変更

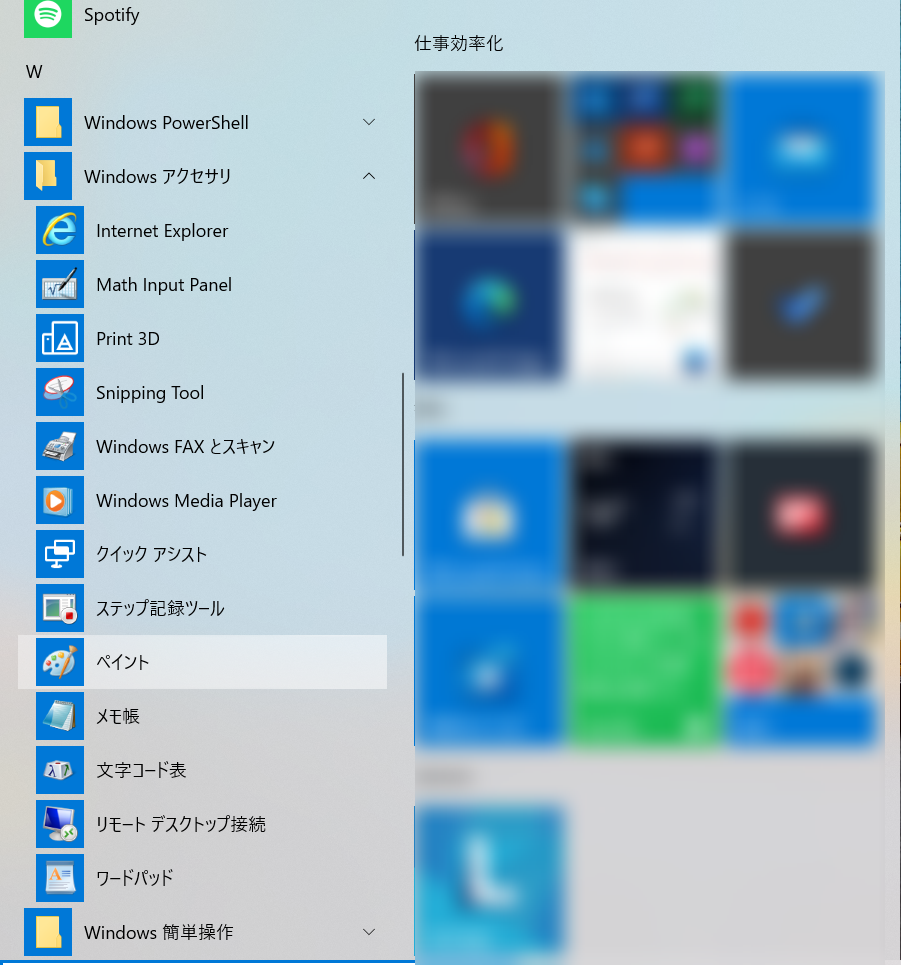
左下のWindowsマークから「Windows アクセサリ」➡「ペイント」をクリックします。
ペイントを開いたら左上の「ファイル」➡「開く」からアイキャッチ画像を選択して開きます。

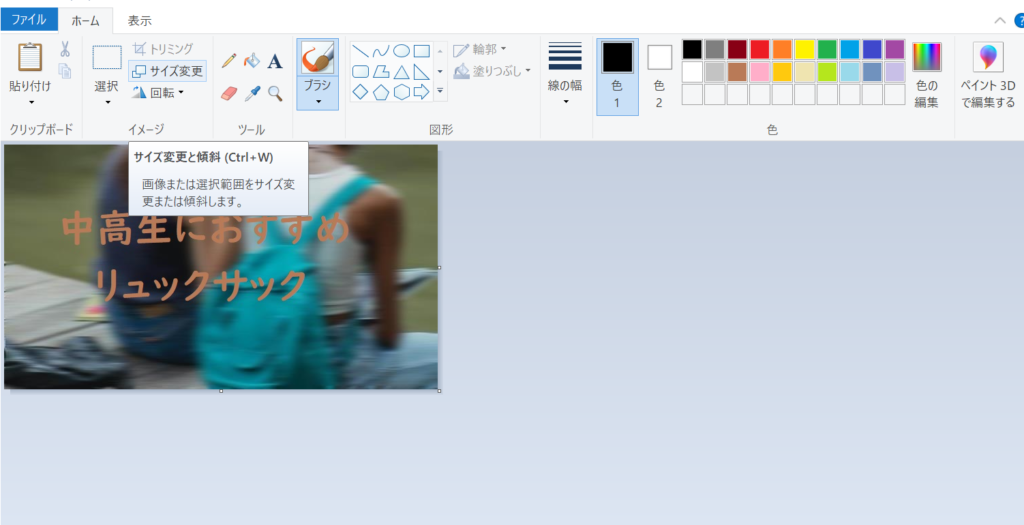
↑するとこの画面になるので、「ホーム」の「サイズ変更」をクリック。

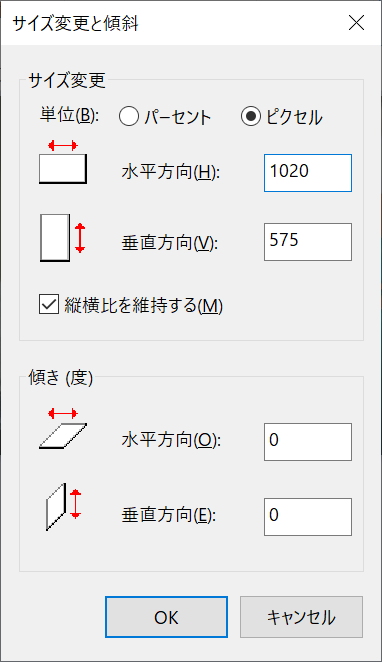
↑「ピクセル」をクリックしてサイズを変更していきます。
cocoonの最適なサイズは1200×630px、jinは760×428pxなのですが、私モンは1020pxで行いました。
数値を入力したらOKをクリック。(傾きは「0」で大丈夫です)

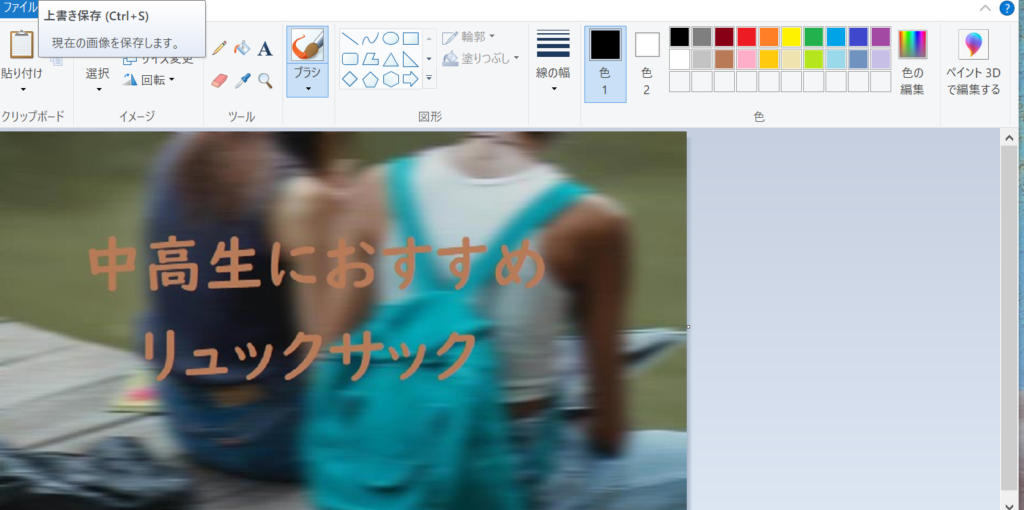
↑左上の「上書き保存」もしくはキーボードの「ctrl+s」で上書き保存してください。
これでサイズ変更は完了です!
ワードプレスで先程上書き保存したものをアイキャッチ画像にアップロードしてみてください。

↑このように両端に隙間なくピッタリはまれば完了です!!
お疲れ様でした~!(^^)!
↓写真の記事はこちら↓
まとめ
アイキャッチ画像が正しく表示されない大きな原因はそもそも画像のサイズが合っていない事が挙げられます。
Windowsに標準で搭載されている「ペイント」を使って画像のピクセル数を変える事で解決するよという事でした。
中々躓きやすいポイントなので、お役に立てたら下のシェアボタンから困ってる方に教えてあげてくださいね!
では、また! モンでした~
ばいばい!














コメント