ども、モン(@rhino_wood)です。

SWELLに移行したいけど、その前にしとくべき事ってなんだろ?
この記事を読めば、マルっと解決出来ちゃいます♪
この記事で分かる事
- SWELL移行前にやるべき事
- 注意点
- 実際に移行してみた感じた事


- 2020年からブログ運営
- 「Googleアドセンス・もしもAmazon」審査一発合格
- いくつかの記事で上位表示獲得
- ドメインパワー20突破!
私モンは、1年間Cocoonを使用してSWELLに乗り換えました。
実際に経験した失敗やポイントをダイレクトにシェアしていきます!(^^)!
SWELLに移行したい方、「必見」です。
【関連記事】 <<【CocoonからSWELL】移行の手順を12枚の写真付きで解説
SWELLに移行すると起きる事
結論から言うと、追加したCSSが全て消えます。
乗り換え用のプラグインを使う事で記事のデザインはある程度保たれますが、CSSは残らないのです。
なので、追加したCSSの確認は重要。
バックアップというと難しく感じますが、追加したCSSをメモ帳にコピペするだけでOK!
こんな感じ


私モンは、「SWELLカスタマイズ集」と題してメモ帳に保存しています。
心配な方は、外付けのHDDに保存するとなお良しです。
「CocoonからSWELL」移行前にやるべき事


私モンが移行前にやった事を全部シェアしていきます!
紹介する事をやっておけば間違いないので、ご参考に。
サイトカラーを確認・保存
まず、ご自分のブログ・サイトでメインとして使用しているカラーを改めて確認です。
心機一転!色も何もかもオールリニューアルするぞぉ!!!
という場合は、確認しなくてOKですが、メインカラーはサイトを訪れた第一印象にもなる重要な所。
メディアの顔といっても過言ではないくらい重要なので、チェックしておきましょう。
ちなみに、当ブログでは、
メインカラー:7FAAAF
サブカラー:89C997
を使用しています。
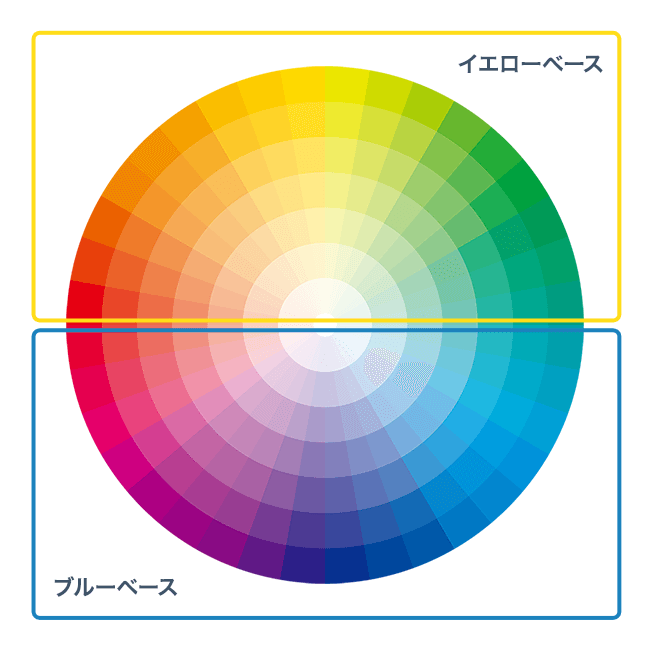
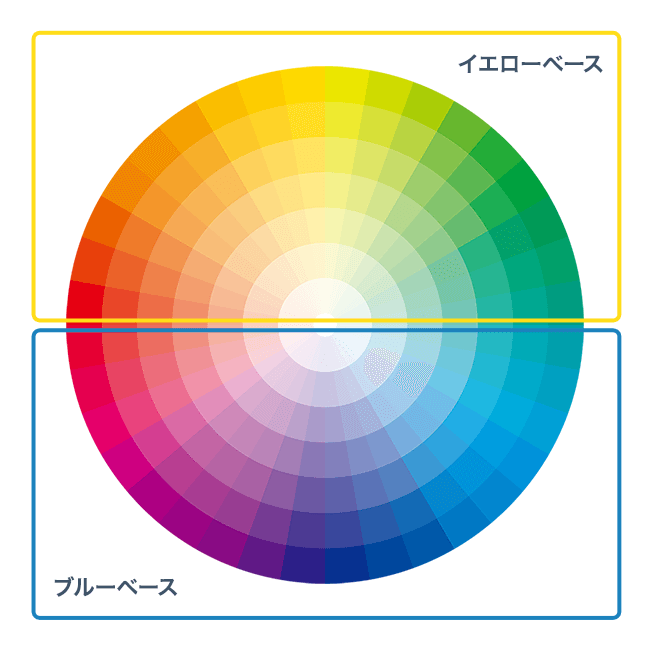
サイトカラーを決めるポイントは、反対色を使う事です。


選んだ色の対角線上にあるのが反対色。
当ブログは反対色ではないです(笑)が、隣同士の色を使って「違う色だけど落ち着く感じ」を表しているつもりです、
表せているか不安ですが...
アドセンスコードをコピー
サイドバーで細かなアドセンスを表示している人は必須です。
記事内広告やインフィード広告はアドセンス画面から取得できますが、大きさをカスタマイズして表示している場合は一から作る羽目になってしまいます。
「ウィジェット」の「サイドバー」から、表示しているアドセンスコードをメモ帳に保存しておきましょう。
※「細かなアドセンス」=「大きさを変えて表示しているアドセンス」いう定義で話しています。
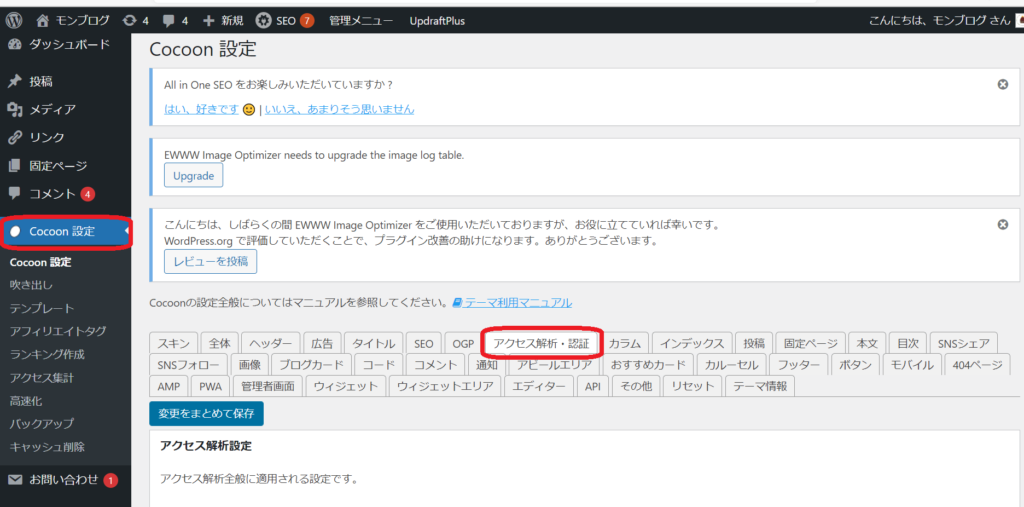
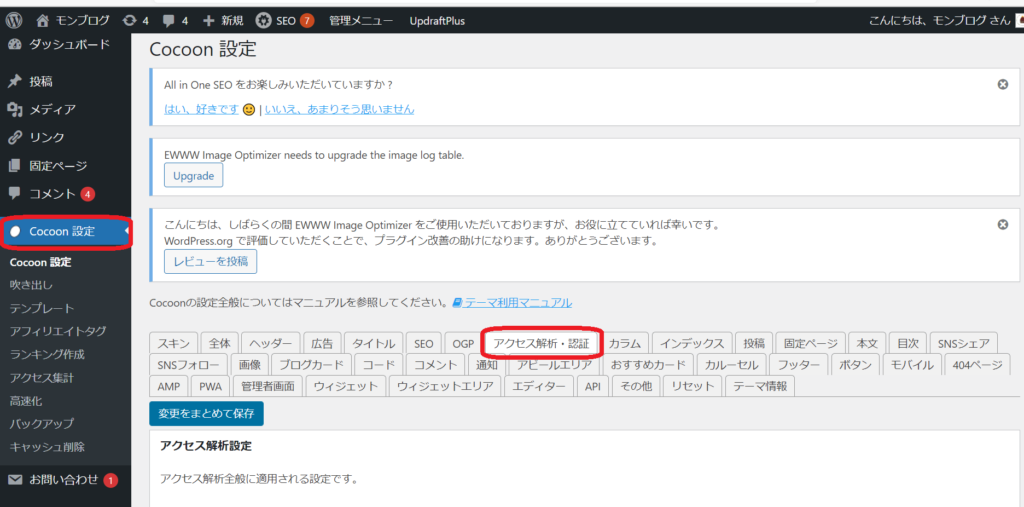
Analytics・Search ConsoleのトラッキングIDをコピー




「Google AnalyticsトラッキングID」と「Google Search Console ID」をコピーしてメモ帳に張り付けてください。
アナリティクスやサーチコンソールの画面からでも出来ますが、合わせてメモしちゃった方が楽ですよ♪
見出し・ボックス等のカスタムCSSを確認・保存
Cocoon使用者が必ずしているであろう、カスタマイズ。
もしもアフィリエイトの「かんたんリンク」のカスタマイズは、ほぼ全員がしていると思います。
他にも、
など、CSSを追加している箇所はありますよね。
SWELLに移行すると、追加したCSSは消えてしまうので、必ずメモ帳などで保存してください。
「追加CSS」や「style.css」から確認できます。
※「functions.php」に記入したCSSも忘れずに保存してください!
吹き出しの色も!マニアックな部分になりますが、気になる人は、Cocoon時代の吹き出しの色も保存しておくといいです。
私モンの場合は、
- 吹き出しの背景色
- 吹き出しのボーダー色
をCSSで設定していました。
妥協せずに、「出来る箇所は隅々まで」です!
プラグインの整理
いい機会なので、使っていないプラグインも無効・消去しました。
プラグインを消すと
- 速度が速くなる
- 不具合の減少
等のメリットがあるので、極力少なめがベストです。
ちなみに、「All in One SEO」は「SEO SIMPLE PACK」というプラグインに移行しました。
データを引き継いだまま移行出来るみたいですが、何度もやってもうまくいかなかったので、
- 「All in one SEO」を無効化➡「SEO SIMPLE PACK」を有効化
というアナログ方法でやりました。
「SEO SIMPLE PACK」はSWELLのテーマ開発者と同じ方が作ったプラグインなので、互位性抜群です。
シンプルで初心者でも使いやすいので、おすすめですよ。
Cocoonでのトップページをスクショ
移行した後に、今のデザインを参考にする事を見据えて、ブログのトップページをスクショしました。
サイドバーもスクショしておけば、完璧ですね。
やっておいて損はないので、事前準備を怠らずに。
ブログ村のコード保存
ブログ村に登録していたので、記事下に表示させていたコードも一応保存しました。
ブログ村のサイトに行けばコードを取得できますが、登録した時凄くめんどくさかった覚えがあったので...
速やかに保存です。
コピーライトの写し
ブログの一番下にある「© ~~~」ってやつです。
当ブログだとこんな感じ。


この設定、移行後に忘れる人多いです!
何て書いてたっけ?となる前に、こちらも保存しておきましょう。
SWELLに移行して感じた事


乗り換え用のプラグインが優秀過ぎました。
ほぼデザインが崩れていなくて感動...!
TOPページのカスタマイズや、ある程度の修正は必要ですが、乗り換え用プラグインが無かったらと思うと恐ろしいです。
詳しいSWELLレビューはまた記事にしたいと思います。
まとめ
以上、「SWELL移行前にやるべき8つの事」でした。
色々な所で「SWELLにすると記事を書くスピードが上がる」とありましたが、正直「テーマ変えただけでんな訳ねぇ」と思っていました。
しかし実際テーマを移行すると、記事を書く際のストレスが皆無になり、直感的な操作が可能に。
ビックリな程作業がはかどっています。
もっと早くSWELLにしとけば良かった、、、
要チェック


















コメント