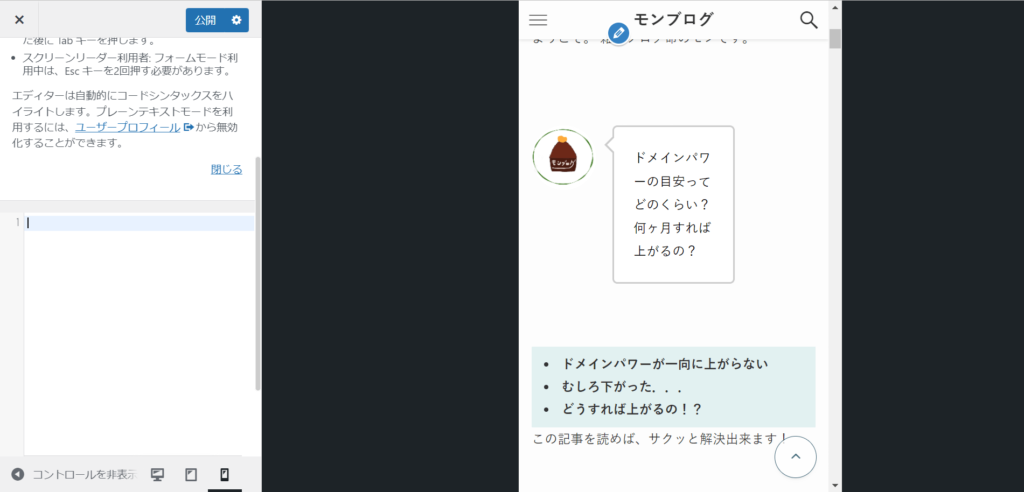
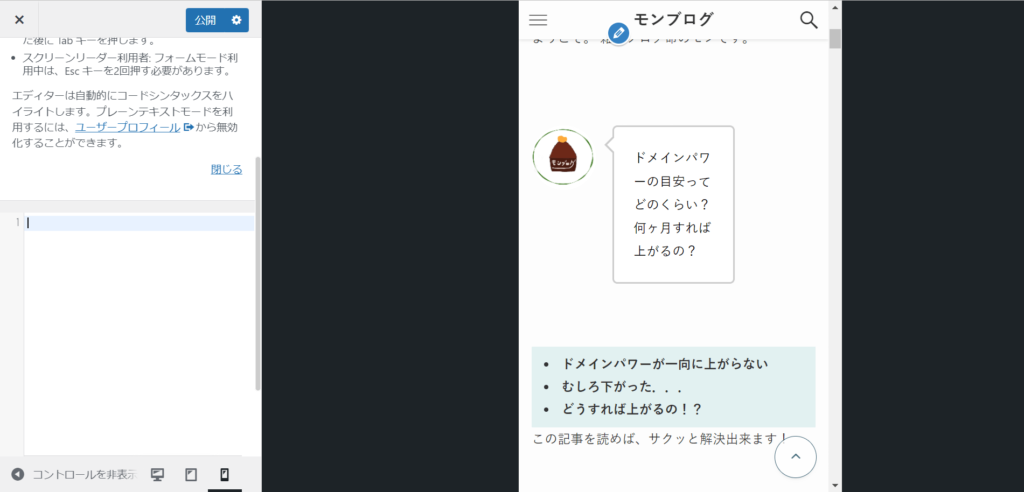
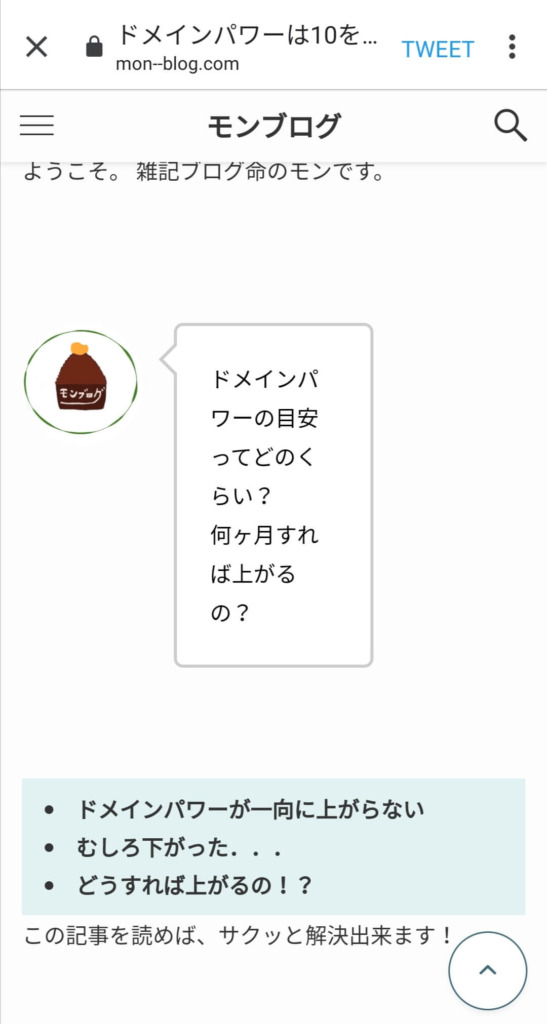
CocoonからSWELLに移行したら、吹き出しがこんなんになっちゃった。
めっちゃ気になるので、すぐさま修正。
その治す方法をシェアしていこうと思います。
この記事で分かる事
- 吹き出しの崩れの治し方
- レイアウト崩れの原因

- 2020年からブログ運営
- 「Googleアドセンス・もしもAmazon」審査一発合格
- いくつかの記事で上位表示獲得
- ドメインパワー20突破!
CSSコピペで解決しちゃうので、一瞬で終わります~
是非、ご参考に!!
「吹き出しの崩れ」の治し方
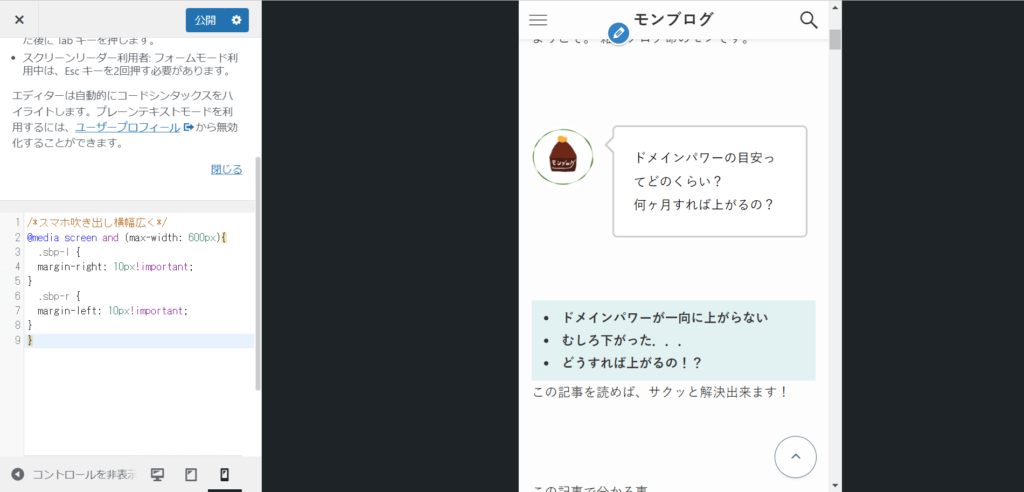
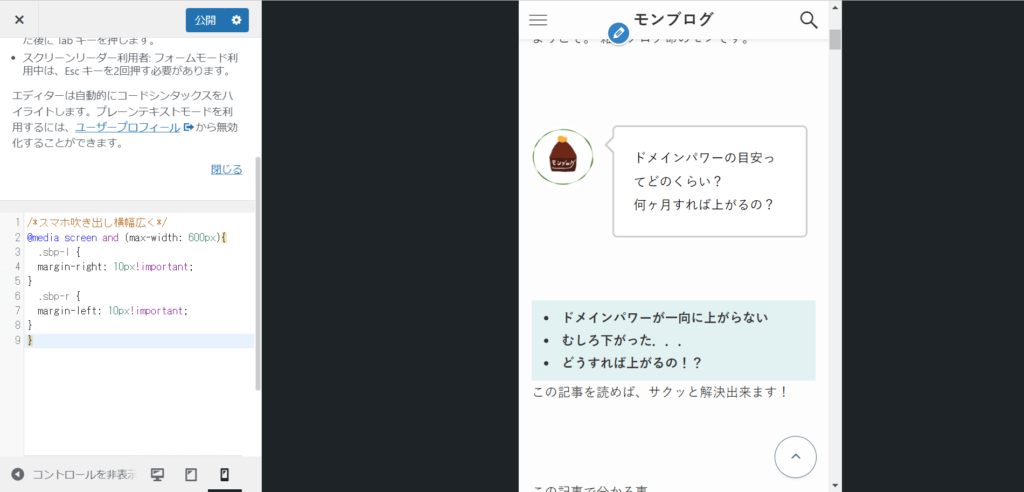
以下のCSSをコピペするだけです
/*吹き出し(スマホ)の横幅を広げるCSS*/
@media screen and (max-width: 600px){
.sbp-l {
margin-right: 10px!important;
}
.sbp-r {
margin-left: 10px!important;
}
}このコード(CSS)を
に張り付けるだけ。
CSS追加前は縦長になっていた吹き出しも、


追加後は元通りになりました!(^^)!





出来た方、お疲れ様でした!(^^)!
色を設定する場合(デメリットあり)
これでレイアウト崩れが治ったぞ~!!
しかし、このままでは色が付いていない状態のまま...
そう。
SWELLの「吹き出し」で設定した色も、Cocoon時代に使っていた吹き出しには反映されないのです。
そんな時は、以下のCSSを同じ様に
にコピペしてみてください。
/*吹き出しの色をお好み色に変更*/
.sbs-flat .speech-balloon {
background-color: #F15B5B;
border-color: #F15B5B;
}
.sbs-flat .speech-balloon::before, .sbs-flat .speech-balloon::after {
border-right-color: #F15B5B;
border-left-color: #F15B5B;
}私モンは赤が好きなので、このままでは吹き出しが真っ赤になってるはずです(笑)
「#F15B5B」の部分を吹き出しに設定したいお好みの色に変更するのをお忘れなく。
デメリット
しかし、CSSを使って色を設定してしまうと、SWELL側で設定した色よりも優先されてしまいます。
あくまで、Cocoon時代に使っていた吹き出しの色だけに反映されるので、SWELLで新たに作成した吹き出しは自由に色を変えられます。ご安心を。
レイアウト崩れの原因
今回の様な事が起きる原因としては、
テーマ移行によるもの
ですね。うん。
SWELLには、テーマ移行後のレイアウト崩れを最小限にする「乗り換えプラグイン」が各テーマごとにありますが、やはりデザインの崩れは起きるもの。
今回の吹き出し以外にも、
などは、やはり多少の崩れは避けられません。
誤解を避ける為に普及しますが、テーマの移行でここまでレイアウト崩れが少ないSWELL
テーマ移行プラグインを使わなかったらと考えると恐ろしいです、、
まとめ
今回は、
- 吹き出しの崩れの治し方
- レイアウト崩れの原因
についてでした。
他にもSWELL関連の記事を書いているので、お困りの際は是非立ち寄ってくださいね!(^^)!


ではまた!


















コメント